Δημοσιεύτηκε Παρ Μάης 23, 2014 9:53 pm
Ο οδηγός αυτός θα σας δείξει πως να προσθέσετε μπάρα στο πεδίο "Φήμη". Αυτό το πεδίο θα αυξάνεται ανάλογα με το ποστοστό Φήμης που κατέχει το μέλος.

Πως ενεργοποιείτε το πεδίο Φήμης:
Για να δουλέψει ο οδηγός αυτός, θα πρέπει πρώτα να ενεργοποιήσετε το πεδίο Φήμης. Για να το κάνετε αυτό πρέπει να πάτε:
Πίνακας Διαχείρισης ► Λειτουργικές Μονάδες ► Πόντοι και Φήμη ► Φήμη
και πρέπει να ενεργοποιήσετε το πεδίο επιλέγοντας τα απαραίτητα όπως στην εικόνα πιο κάτω:

Προσθήκη Κώδικα CSS
Για να προσθέσετε τον κώδικα CSS πρέπει να πάτε:
Πίνακας Διαχείρισης ► Εμφάνιση ► Εικόνες και χρώματα ► Χρώματα ► CSS Stylesheet
και προσθέτετε τον εξής κώδικα:
Εξήγηση:
height:8px; / width:8px; Αυτό είναι το ύψος και το πλάτος των κουτιών.
background:#0A0; Αυτό δίνει το πράσινο χρώμα στα κουτιά.
border:1px solid #080; Αυτό δίνει στα κουτιά ένα σκούρο πράσινο χρώμα περιγράμματος 1 pixel.
border-radius:2px; Αυτό κάνει τα κουτιά με ελαφρώς στρογγυλεμένο.
box-shadow:0 3px 3px #0C0 inset; Αυτό εμφανίζει ένα φωσφορούχο πράσινο εσωτερικά των κουτιών.
display:inline-block; Αυτό ορίζει τα κουτιά να εμφανίζονται inline-block.
margin:0 0.5px; Αυτό προσθέσει ένα 0.5 pixel απόσταση μεταξύ των κουτιών.
Προσθήκη κώδικα Javascript
Για να προσθέσετε τον κώδικα Javascript πρέπει να πάτε:
Πίνακας Διαχείρισης ► Λειτουργικές Μονάδες ► HTML & JAVASCRIPT ► Διαχείριση κωδικών Javascript
Πατήστε να κάνετε καινούργιο κώδικα και βάλτε τα εξής στοιχεία:
Title : Reputation Bars
Placement : In the topics
και προσθέστε τον εξής κώδικα:
Αλλαγές που πρέπει να κάνετε :
Ο οδηγός θα δουλεύει, ωστόσο πρέπει να κάνετε μερικές αλλαγές.
repName : 'Reputation' : Μπορείτε να αλλάξετε το Reputation και να το αντικαταστήσετε με την λέξη που θέλετε να φαίνεται στο πεδίο σας. Εσείς αλλάζετε μόνο το περιεχόμενο που είναι μεταξύ των '...'.
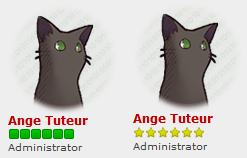
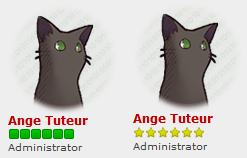
repStyle : 'block' : Αλλάζοντας αυτό μπορείτε να κάνετε την μπάρα να είναι από κουτάκια σε αστεράκια.
block : Έτσι θα φαίνονται κουτάκια. παράδειγμα
image : Με αυτό θα φαίνονται αστεράκια. παραδειγμα
repImage : 'https://i.servimg.com/u/f57/18/21/41/30/star12.png' : Αυτή είναι η εικόνα που θέλετε να έχει η μπάρα Φήμης σας. Εσείς θα αντικαταστήσετε αυτή την εικόνα https://i.servimg.com/u/f57/18/21/41/30/star12.png με οποιοδήποτε URL κάποιας εικόνας που θέλετε.
lv1 : 1, lv2 : 2, lv3 : 3.. : Από εδώ ευθμίζετε τα κουτιά. Δηλαδή ρυθμίζετε πόση Φήμη θέλει το μέλος για να φτάσει το επόμενο κουτί. Έτσι προστείθενται κουτιά. Οπότε αν θέλετε το δεύτερο κουτί να αλλάξει στα 2 ή στα 10 αλλάζετε ανάλογα, lv2 : 2, lv2 : 10,
Σημείωση : Αυτός ο οδηγός μπορεί να δουλέψει για οποιαδήποτε ονομασία επιθυμείτε. Ωστόσο δημιουργήθηκε κυρίως για το πεδίο Φήμη.
Και τέλος πατάτε Υποβολή.
Ο οδηγός δημιουργήθηκε στην Forumotion και μεταφράστηκε από το PunBB GR. Mπορείτε να βρείτε το αυθεντικό θέμα πατώντας εδώ!

Πως ενεργοποιείτε το πεδίο Φήμης:
Για να δουλέψει ο οδηγός αυτός, θα πρέπει πρώτα να ενεργοποιήσετε το πεδίο Φήμης. Για να το κάνετε αυτό πρέπει να πάτε:
Πίνακας Διαχείρισης ► Λειτουργικές Μονάδες ► Πόντοι και Φήμη ► Φήμη
και πρέπει να ενεργοποιήσετε το πεδίο επιλέγοντας τα απαραίτητα όπως στην εικόνα πιο κάτω:

Προσθήκη Κώδικα CSS
Για να προσθέσετε τον κώδικα CSS πρέπει να πάτε:
Πίνακας Διαχείρισης ► Εμφάνιση ► Εικόνες και χρώματα ► Χρώματα ► CSS Stylesheet
και προσθέτετε τον εξής κώδικα:
- Κώδικας:
#repu { margin:2px 0; }
.repuBlock {
height:8px;
width:8px;
background:#0A0;
border:1px solid #080;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
-webkit-box-shadow:0 3px 3px #0C0 inset;
-moz-box-shadow:0 3px 3px #0C0 inset;
box-shadow:0 3px 3px #0C0 inset;
display:inline-block;
margin:0 0.5px;
}
Εξήγηση:
height:8px; / width:8px; Αυτό είναι το ύψος και το πλάτος των κουτιών.
background:#0A0; Αυτό δίνει το πράσινο χρώμα στα κουτιά.
border:1px solid #080; Αυτό δίνει στα κουτιά ένα σκούρο πράσινο χρώμα περιγράμματος 1 pixel.
border-radius:2px; Αυτό κάνει τα κουτιά με ελαφρώς στρογγυλεμένο.
box-shadow:0 3px 3px #0C0 inset; Αυτό εμφανίζει ένα φωσφορούχο πράσινο εσωτερικά των κουτιών.
display:inline-block; Αυτό ορίζει τα κουτιά να εμφανίζονται inline-block.
margin:0 0.5px; Αυτό προσθέσει ένα 0.5 pixel απόσταση μεταξύ των κουτιών.
Προσθήκη κώδικα Javascript
Για να προσθέσετε τον κώδικα Javascript πρέπει να πάτε:
Πίνακας Διαχείρισης ► Λειτουργικές Μονάδες ► HTML & JAVASCRIPT ► Διαχείριση κωδικών Javascript
Πατήστε να κάνετε καινούργιο κώδικα και βάλτε τα εξής στοιχεία:
Title : Reputation Bars
Placement : In the topics
και προσθέστε τον εξής κώδικα:
- Κώδικας:
$(document).ready(function() {
var version = 'punbb';
var settings = {
repName : 'Reputation',
repStyle : 'block',
repImage : 'http://i57.servimg.com/u/f57/18/21/41/30/star12.png'
};
var repLv = {
lv1 : 1,
lv2 : 2,
lv3 : 3,
lv4 : 4,
lv5 : 5,
lv6 : 6,
lv7 : 7,
lv8 : 8
};
if (settings.repStyle.toLowerCase() == 'block') { var repBlock = '<span id="rLv" class="repuBlock">' }
else if (settings.repStyle.toLowerCase() == 'image') { var repBlock = '<img id="rLv" src="'+settings.repImage+'"/>' }
else { var repBlock = '<span id="rLv" class="repuBlock">' }
var ver = { phpbb2 : version.toLowerCase() == 'phpbb2', phpbb3 : version.toLowerCase() == 'phpbb3', punbb : version.toLowerCase() == 'punbb', invision : version.toLowerCase() == 'invision' };
var reg = new RegExp('.*'+settings.repName+':\\s+(\\d+).*');
if (ver.phpbb3 || ver.punbb || ver.invision) {
if (ver.phpbb3 || ver.invision) { var profSel = '.postprofile'; var addRepu = $(this).find('dt').append('<div id="repu">'); }
else if (ver.punbb) { var profSel = '.user'; var addRepu = $(this).find('.user-ident').prepend('<div id="repu">'); }
$(profSel).each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
addRepu;
if (rep >= repLv.lv1) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv2 }
if (rep >= repLv.lv2) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv3 }
if (rep >= repLv.lv3) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv4 }
if (rep >= repLv.lv4) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv5 }
if (rep >= repLv.lv5) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv6 }
if (rep >= repLv.lv6) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv7 }
if (rep >= repLv.lv7) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv8 }
if (rep >= repLv.lv8) { $(this).find('#repu').append(repBlock); var next = 'MAX' }
$(this).find('#repu').attr('title','Reputation level ' + $(this).find('#rLv').length + '\nNext : (' + next + ')');
});
}
else if (ver.phpbb2) {
$('td .postdetails.poster-profile').each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
$(this).parent().find('.name').next().after('<div id="repu">');
if (rep >= repLv.lv1) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv2 }
if (rep >= repLv.lv2) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv3 }
if (rep >= repLv.lv3) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv4 }
if (rep >= repLv.lv4) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv5 }
if (rep >= repLv.lv5) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv6 }
if (rep >= repLv.lv6) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv7 }
if (rep >= repLv.lv7) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv8 }
if (rep >= repLv.lv8) { $(this).parent().find('#repu').append(repBlock); var next = 'MAX' }
$(this).parent().find('#repu').attr('title','Reputation level ' + $(this).parent().find('#rLv').length + '\nNext : (' + next + ')');
});
}
});
Αλλαγές που πρέπει να κάνετε :
Ο οδηγός θα δουλεύει, ωστόσο πρέπει να κάνετε μερικές αλλαγές.
repName : 'Reputation' : Μπορείτε να αλλάξετε το Reputation και να το αντικαταστήσετε με την λέξη που θέλετε να φαίνεται στο πεδίο σας. Εσείς αλλάζετε μόνο το περιεχόμενο που είναι μεταξύ των '...'.
repStyle : 'block' : Αλλάζοντας αυτό μπορείτε να κάνετε την μπάρα να είναι από κουτάκια σε αστεράκια.
block : Έτσι θα φαίνονται κουτάκια. παράδειγμα
image : Με αυτό θα φαίνονται αστεράκια. παραδειγμα
repImage : 'https://i.servimg.com/u/f57/18/21/41/30/star12.png' : Αυτή είναι η εικόνα που θέλετε να έχει η μπάρα Φήμης σας. Εσείς θα αντικαταστήσετε αυτή την εικόνα https://i.servimg.com/u/f57/18/21/41/30/star12.png με οποιοδήποτε URL κάποιας εικόνας που θέλετε.
lv1 : 1, lv2 : 2, lv3 : 3.. : Από εδώ ευθμίζετε τα κουτιά. Δηλαδή ρυθμίζετε πόση Φήμη θέλει το μέλος για να φτάσει το επόμενο κουτί. Έτσι προστείθενται κουτιά. Οπότε αν θέλετε το δεύτερο κουτί να αλλάξει στα 2 ή στα 10 αλλάζετε ανάλογα, lv2 : 2, lv2 : 10,
Σημείωση : Αυτός ο οδηγός μπορεί να δουλέψει για οποιαδήποτε ονομασία επιθυμείτε. Ωστόσο δημιουργήθηκε κυρίως για το πεδίο Φήμη.
Και τέλος πατάτε Υποβολή.
Ο οδηγός δημιουργήθηκε στην Forumotion και μεταφράστηκε από το PunBB GR. Mπορείτε να βρείτε το αυθεντικό θέμα πατώντας εδώ!
 Σύνδεση
Σύνδεση  Δημιουργία Λογαριασμού
Δημιουργία Λογαριασμού




